Як змінити вигляд окремих елементів на фактурі?
Остання актуалізація: 18.07.2024
Увага! Будь ласка, пам’ятайте, що зміни, наведені нижче, відображаються лише на роздруківці або PDF-файлі, згенерованому системою.
Надані інструкції стосуються лише стандартного шаблону - default.
Щоб змінити елемент накладної на роздруківці, наприклад, напис оригінал/копія, необхідно зайти в меню
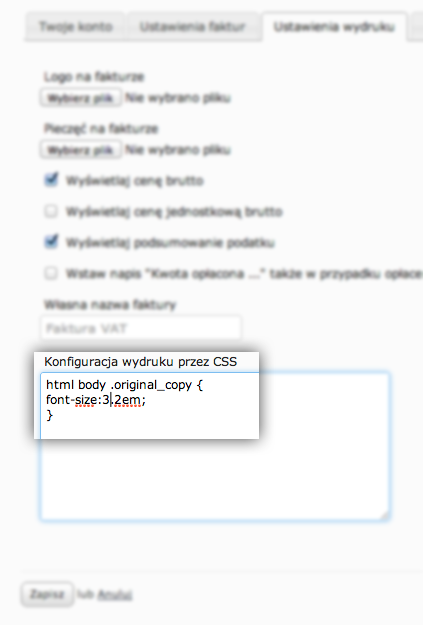
Налаштування > Налаштування акаунта > Налаштування друку (закладка), а потім заповнити внизу сторінки поле Конфігурація друку через CSS
(за схемою, показаною нижче):

На знімку екрана вище показано лише презентацію вікна.
Наприклад, щоб збільшити розмір тексту на всьому рахунку-фактурі, введіть код нижче (працює в усіх шаблонах):
.invoice_outline * {
font-size: 12px;
}
Щоб зробити текст ще більшим, потрібно ввести більші значення, а щоб зменшити, потрібно ввести менші значення.
Подібним чином ви можете вплинути на розмір інших полів у рахунку-фактурі.
Щоб змінити колір і розмір інших елементів на роздруківці / pdf рахунка-фактури, потрібно використовувати більш просунутий CSS:
зміна кольору та розміру шрифту в розділі продавця
table.clean.to_half > tbody > tr > td:first-child p + p + p {
color: red !important;
font-size:1.4em;
}
table.clean.to_half > tbody > tr > td:first-child p + p + p + p{
color: #000 !important;
}
table.clean.split_half > tbody > tr > td:first-child p:last-child{
color: red !important;
font-size:1.4em;
}
Після введення наведеного вище коду рядки в документі будуть позначені червоним кольором (цей стиль CSS працює лише в шаблоні DEFAULT).
Щоб змінити колір номера рахунку в шаблоні GREY, потрібен наступний код:
} @media all{
#bank_field {
color: red;
}
Щоб збільшити поле терміну платежу в шаблоні BLUE, використовуйте наведений нижче код:
.additional_data p + p + p {
color: red !important;
font-size:1.4em;
}
Як збільшити розмір назви рахунка-фактури:
.invoice_title strong { font-size: 3em; }
Як збільшити розмір номера рахунка-фактури:
.invoice_title > span { font-size:2em; display:block; margin-top:10px; }
Збільшуючи розмір font-size, шрифт номера ставатиме більшим.
Як збільшити розмір назви Рахунок-фактура ( шаблон blue i old ):
.invoice_title h1 {
font-size: 5em;
}
у шаблоні default нижче (перший код збільшує сам напис рахунок-фактура, а другий код збільшує номер рахунка):
1.
.invoice_outline .clean.to_half td p.invoice_title strong{
font-size:4em !important;
}
2.
.invoice_outline .clean.to_half td p.invoice_title span {
font-size:2em !important;
}
Збільшуючи значення font-size шрифт назви рахунка-фактури буде збільшуватися.
Як прибрати штамп із роздруківки Оплачено (працює у всіх шаблонах)
html body .invoice_outline {
.invoice_outline { background-image: none !important; }
#paid_mark { display: none; }
}
Щоб перенести деяку інформацію в шаблоні Default у праву частину роздруківки, використовуйте код нижче:
table.clean.to_half td {
width:100%;
}
table.clean.to_half td p {
text-align: right;
}
table.clean.to_half td.logo_inside,
table.clean.to_half td.logo_inside p {
padding:0;
margin:0;
width:1px !important;
}
Щоб змінити заголовки підписів у нижній частині рахунку-фактури (додати до них примітки), використовуйте код нижче (введений вміст є прикладом):
.split_three tr td:first-child strong:before {
content: Декларація ;
margin-bottom: 5px;
}
.split_three tr td:last-child strong:after {
content: - особи, уповноваженої виставляти рахунок-фактуру;
margin-bottom: 5px;
}
Як змінити поля друкованого документа:
@page {
size: 8.5in 11in; /* перше значення стосується ширини, а друге — висоти картки */
margin-top: 0.5in;
margin-right: 0in;
margin-bottom: 0.5in;
margin-left:0.5in;
}
.invoice_outline {
margin-top: 0.5in;
margin-right: 0.5in;
margin-bottom: 0.5in;
margin-left:0.5in;
}
Наведені вище значення можна змінити залежно від ваших потреб.
Нижче наведено приклад того, як повністю виключити поля (маргінеси) з рахунка-фактури:
.invoice_outline {
margin: 0 !important;
padding: 0 !important;
}
@page{size:portrait;margin:0;padding:0;}
Як замінити місцями логотип і дані виставлення в шаблоні default
Ось так виглядає роздруківка рахунка-фактури з налаштуванням логотипу за замовчуванням:

Ось так виглядає рахунок-фактура після застосування змін до позиції логотипу (через код CSS, змінюючи значення у відсотках змінюється позиція зображення на роздруківці, значення в коді нижче є прикладами):

table.clean.to_half tbody tr td {
float: right;
width: 45%;
}
table.clean.to_half tbody tr td.logo_inside {
float: left;
width: 45%;
display: inline-block;
}
Ви можете прочитати детальніше про це на цій сторінці.
Дізнайтеся, як змінити місце розташування адреси платника, щоб вона вписувалася у конверт з віконцем, перегляньте більше інформації за цим посиланням.
Можна знайти підказки щодо цього типу CSS тут.
Щоб дізнатися класи CSS та ідентифікатори CSS різних елементів у рахунку-фактурі, ви можете двічі клацнути рахунок-фактуру та переглянути його джерело. Ви також можете скористатися інструментом FIREBUG, який можна встановити за цим посиланням https://getfirebug.com/
Докладніше про CSS можна прочитати на цій сторінці.
Назад

Додати коментар